
Создание значка приложения для Windows
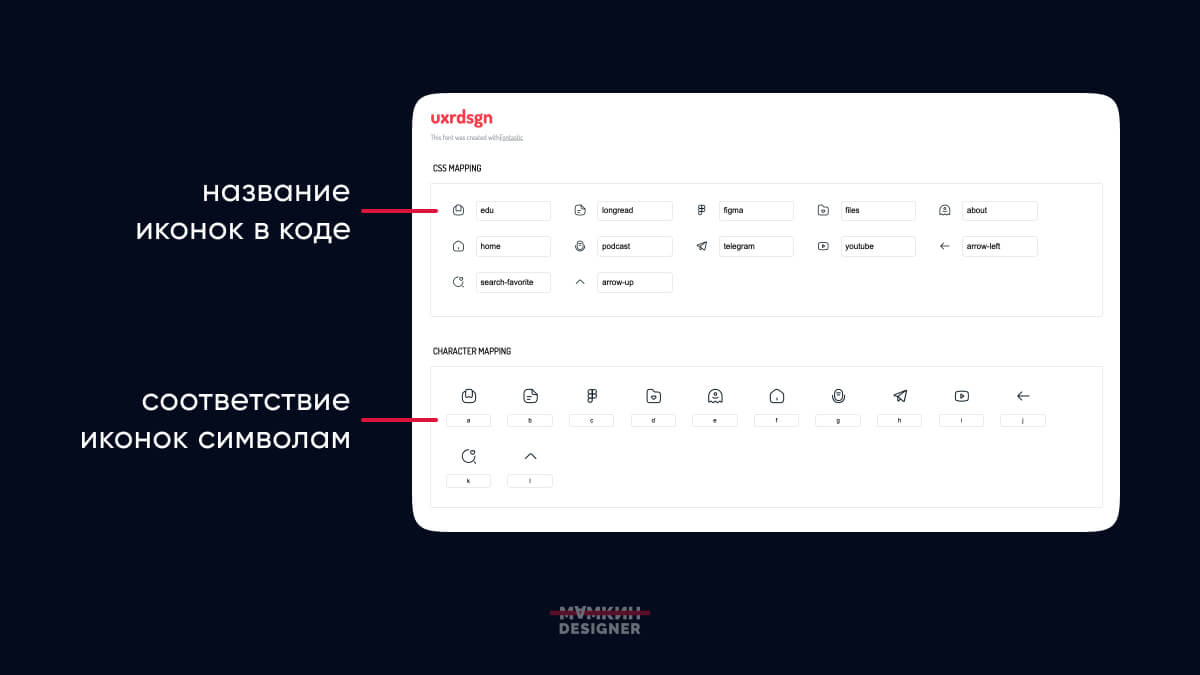
Поиск Настройки. Время на прочтение 11 мин. Статья была опубликована на smashingmagazine автор статьи Scott Lewis. Найти недорогие качественно сделанные иконки и векторные изображения не составляет труда — именно для этого есть такие веб-сайты, как Iconfinder где работает автор настоящей статьи. В распоряжении дизайнеров тысячи наборов иконок премиум класса, и сотни наборов доступны для бесплатного скачивания. В данной статье приводится руководство по дизайну векторных иконок, которое включает в себя шесть этапов.






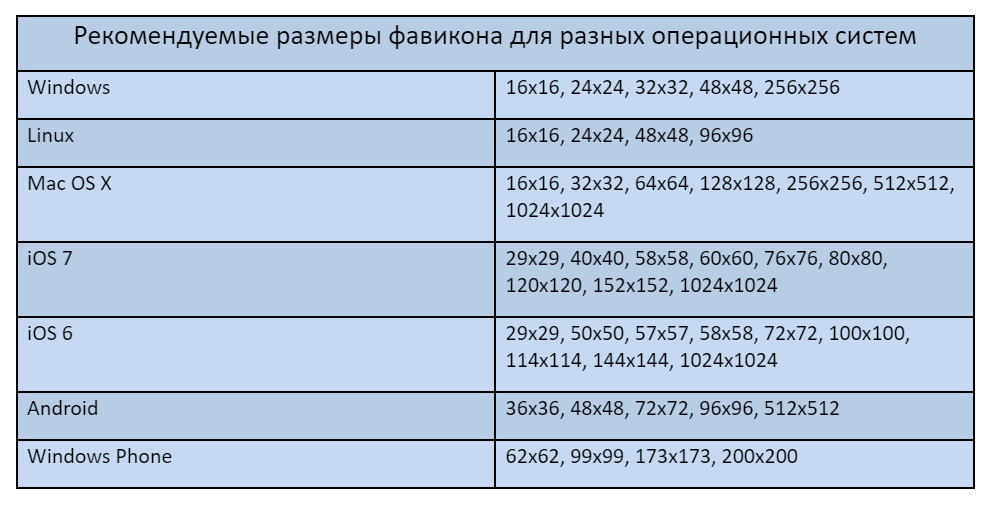
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен. Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами.









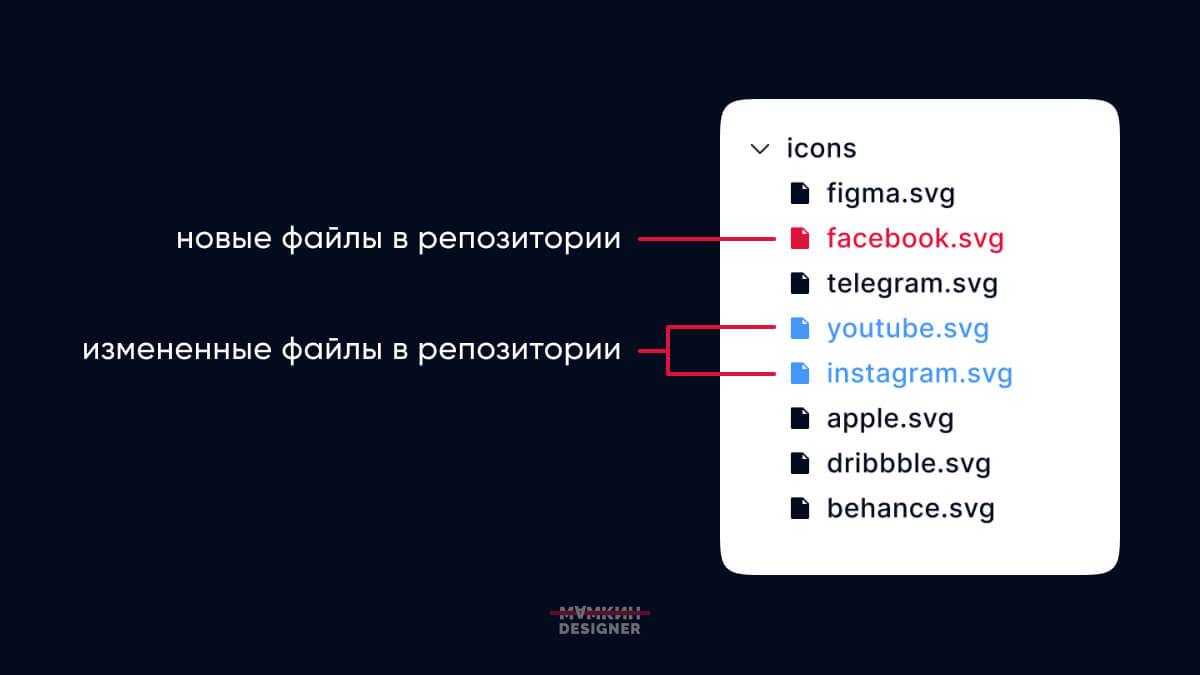
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. После разработки значка приложения необходимо создать сами файлы значков. Так как Windows поддерживает несколько тем, разрешение отображения и коэффициенты масштабирования, вы должны предоставить несколько версий значка, чтобы убедиться, что он выглядит отлично на каждом устройстве в любом размере.